Appearance
DatePicker 日期选择组件的实现
1 效果图
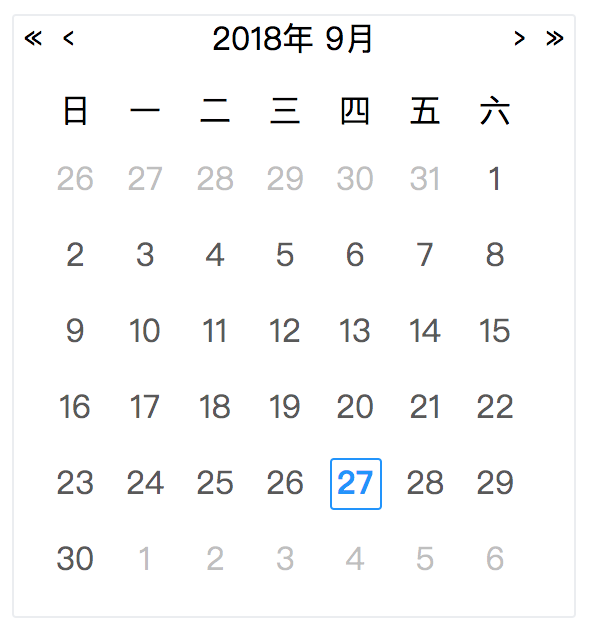
日期选择组件大概长这样:

从效果图可以看出,日期选择组件由两部分组成:日历表格和顶部操作栏。
2 日历表格
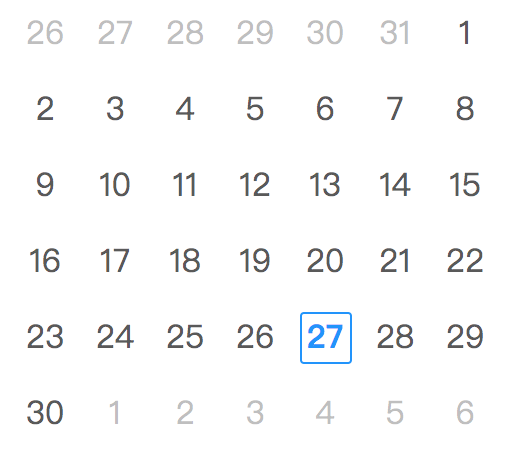
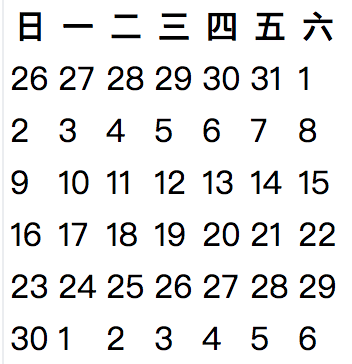
日期选择组件的核心主体是日历表格: 
可以将日历表格表示成一个7✖️*的二维数组,数组中的每一项为一个日期。 一个月有28/29/30/31天,一个星期有7天,最极端的情况,日历数组是一个7✖️4的二维数组,大部分月份都是7✖️5或者7✖️6的二维数组。 不妨假设数组的列是6,非当月的日期用上一月/下一月的日期代替。 从今天出发,获取今天所在月的日历数组。
2.1 获取指定日期所在月的日历数组
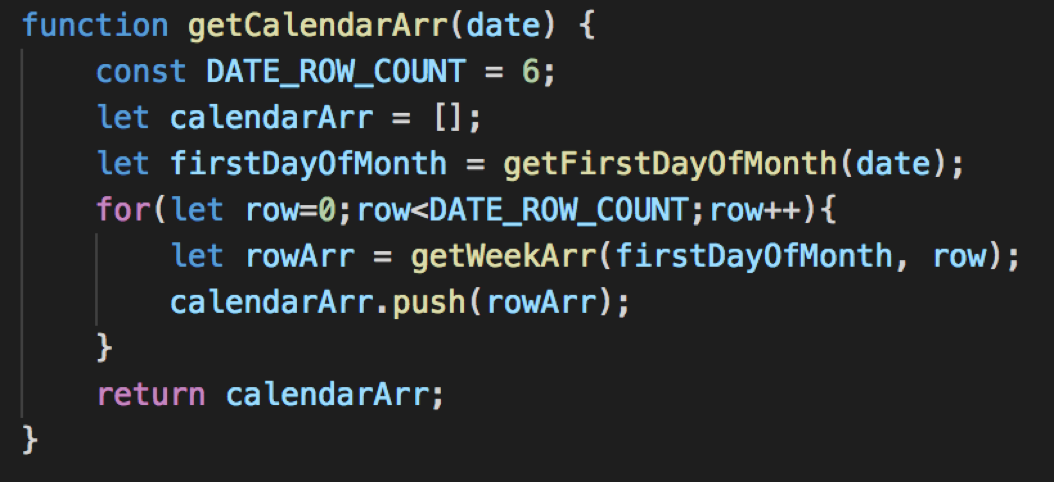
1.要获取当前月的日历数组,只需要获取每一周的周数组,按照之前的假设一共6周,循环6次,将每一周的周数组合在一起就是月数组。 2.获取第一周的周数组,需要先获取今天所在月的第一天firstDayOfMonth,这样就可以知道第一周的第一天,一周7天,循环7次,就得到第一周的周数组。 3.同理可得之后6周的周数组。 4.最终得到当月的日历数组,具体算法如下: 
通过以上方法,给定任意一个日期,可以得到当月的日历数组。 比如:getCalendarArr(‘2018-09-27’)得到的是[[‘2018-08-26’, ‘2018-08-27’, …, ‘2018-09-01’], …, [‘2018-09-30’, …, ‘2018-10-06’]]
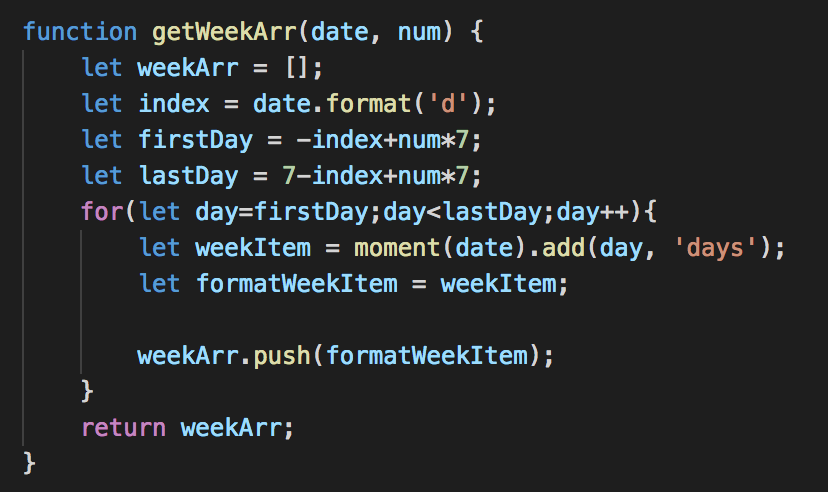
其中用到的获取周数组的代码如下: 
给定任意日期,可以获取其第num周(对于月日历来说一共6周)的周数组。 比如:getWeekArr(‘2018-09-27’, 0)得到的是[‘2018-09-23’, ‘2018-09-24’, …, ‘2018-09-29’] 而getWeekArr(‘2018-09-27’, 1)得到的是[‘2018-09-30’, ‘2018-10-01’, …, ‘2018-10-06’]
2.2 由日历数组生成日历表格
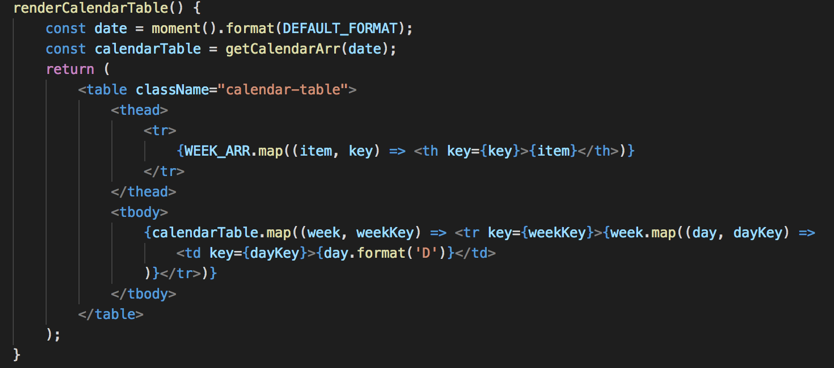
得到了日历数组,要生成日历表格就是轻而易举的事情。 
具体效果如下: 
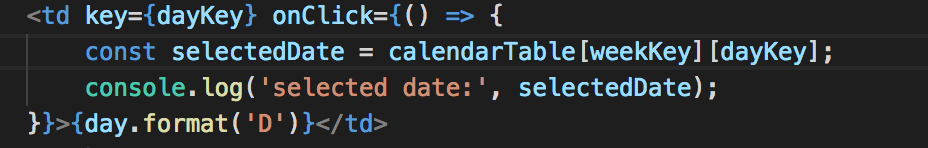
2.3 增加日期点击操作

点击某个日期可以输出该日期。
3 顶部操作栏
主要包括切换上一年/上一月/下一月/下一年这几个操作和当前年月的展示。
3.1 获取下一月的日历数组
只需要把getCalendarArr中的date参数变成下个月的日期就好,moment中有一个函数可以实现: date.add(1, ‘months’) 同理上一月的就是:date.add(-1, ‘months’) 同理下一年的就是:date.add(1, ‘years’)
组件源码链接: 日期选择组件
发布时间: